hexo使用next主题新增RSS
hexo版本5.0.2 npm版本6.14.7 next版本7.8.0
如何让next主题支持RSS呢?看着好像官方没支持,自己加上吧
在next下的_config.yml配置中新增
1 | sidebar_rss: |
找到next/layout/_partials/sidebar/site-overview.swig文件,在社交判断板块下新增以下代码
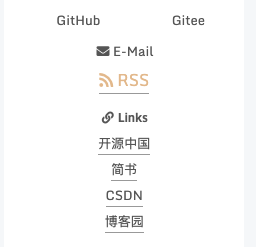
在博客目录下安装npm install hexo-generator-feed --save,编译时就会生成atom.xml文件。部署之后效果是这样的,快来试试吧