hexo使用next主题博客侧边栏标题点击不跳转
hexo版本5.0.2 npm版本6.14.7 next版本7.8.0
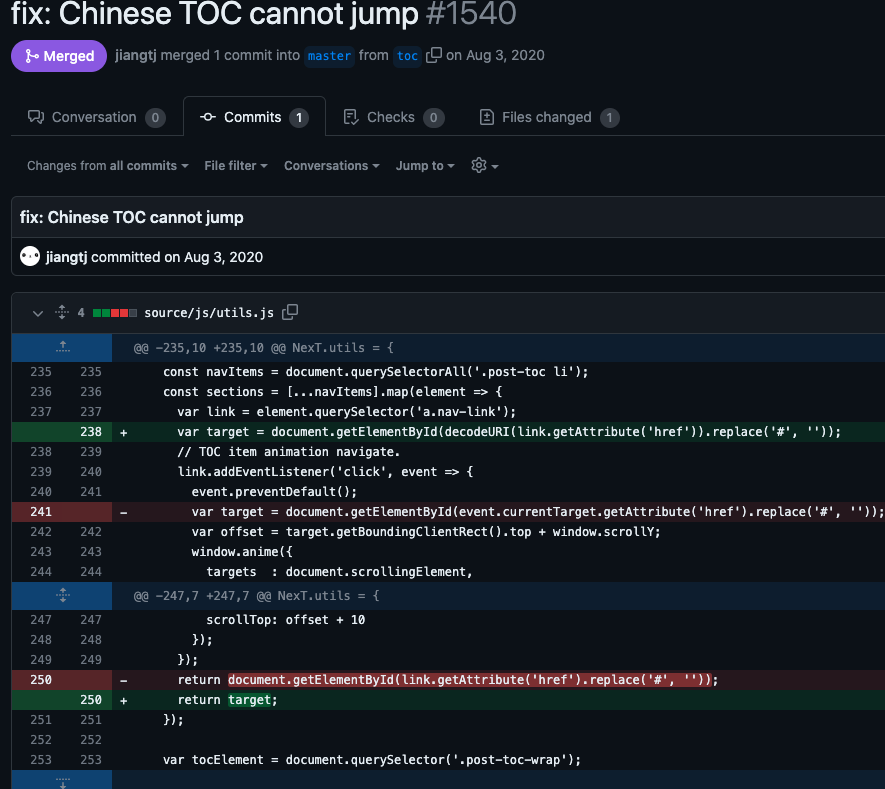
本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个

好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数
1 | registerSidebarTOC: function() { |
hexo版本5.0.2 npm版本6.14.7 next版本7.8.0
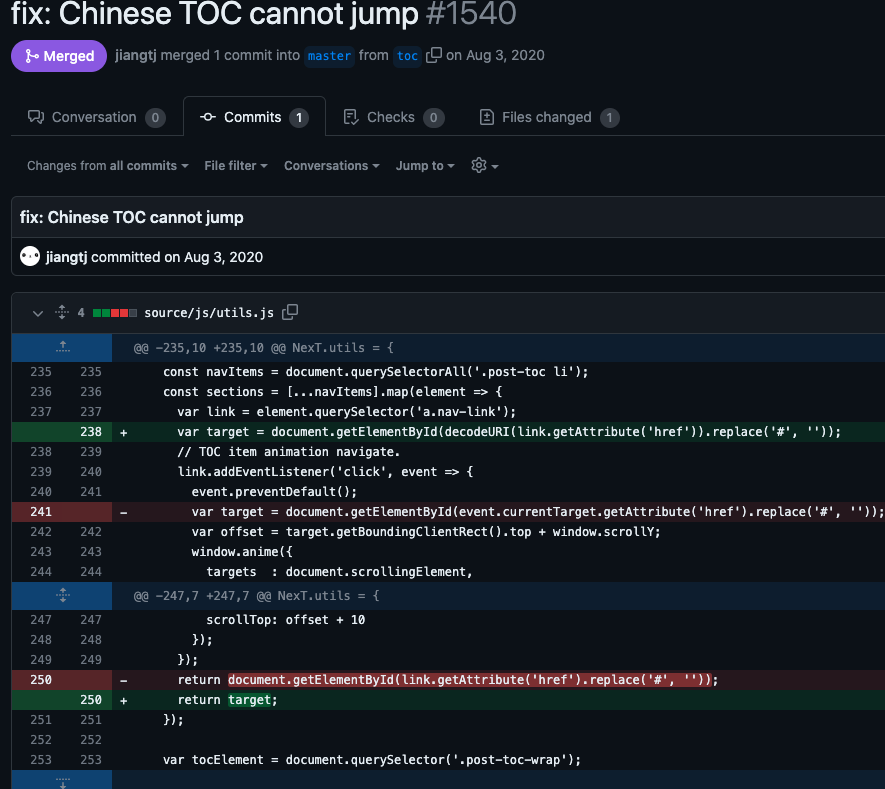
本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个

好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数
1 | registerSidebarTOC: function() { |