hexo版本5.0.2 npm版本6.14.7 next版本7.8.0
如何让next主题支持RSS呢?看着好像官方没支持,自己加上吧
在next下的_config.yml配置中新增
1
2
3
4
5
| sidebar_rss:
text: RSS
icon: fa fa-rss
color: burlywood
link: atom.xml
|
找到next/layout/_partials/sidebar/site-overview.swig文件,在社交判断板块下新增以下代码
1
2
3
4
5
6
7
8
9
10
| {%- if theme.sidebar_rss %}
<div class="" >
<a target="_blank" class="social-link" href="{{ url_for(theme.sidebar_rss.link) }}" style="color: {{ theme.sidebar_rss.color }};">
<span class="icon">
<i class="{{ theme.sidebar_rss.icon }}"></i>
</span>
<span class="label">{{ theme.sidebar_rss.text }}</span>
</a>
</div>
{%- endif %}
|
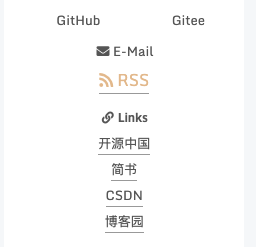
在博客目录下安装npm install hexo-generator-feed --save,编译时就会生成atom.xml文件。部署之后效果是这样的,快来试试吧
![新增RSS]()
新增RSS

v1.3.10